The UH ITS Ask Us AI chatbot is a cutting-edge solution designed to revolutionize the user experience on the Ask Us support page. Our virtual assistant is equipped with the ability to intelligently navigate a vast database of articles, allowing it to provide prompt and accurate answers to user inquiries. This enhancement streamlines the information retrieval process, offering users a highly efficient and user-friendly interaction.
Our chatbot goes beyond simple keyword matching by leveraging advanced natural language processing techniques and the OpenAI API. It can not only retrieve information directly from articles but also synthesize content to address queries, even if the details are not explicitly mentioned in the articles themselves. This showcases a nuanced understanding of the knowledge base and ensures that users receive comprehensive and relevant responses.
For normal users, the chatbot offers personalized settings and history tracking, enabling a tailored experience. It also simplifies access to frequently asked questions, making it easier for users to find the information they need. Additionally, it provides valuable statistics and functionality for administrative users, enabling them to monitor and manage the system effectively.
Our solution approach involves harnessing the power of the OpenAI API to create an intelligent chatbot that can seamlessly interact with users. This API serves as the backbone of our chatbot's ability to understand and respond to user queries effectively.
At its core, our chatbot is powered by advanced natural language processing (NLP) techniques. This means that it can not only understand the words users type but also comprehend the context and intent behind their questions. It can intelligently navigate through the extensive ITS Ask Us database of articles, extracting the most pertinent information.
One of the remarkable features of our chatbot is its ability to go beyond the surface content of articles. It can synthesize information from multiple sources, ensuring that users receive comprehensive answers to their questions, even if the information is not explicitly stated in the articles themselves. This showcases the chatbot's nuanced understanding and its dedication to providing users with the most relevant information
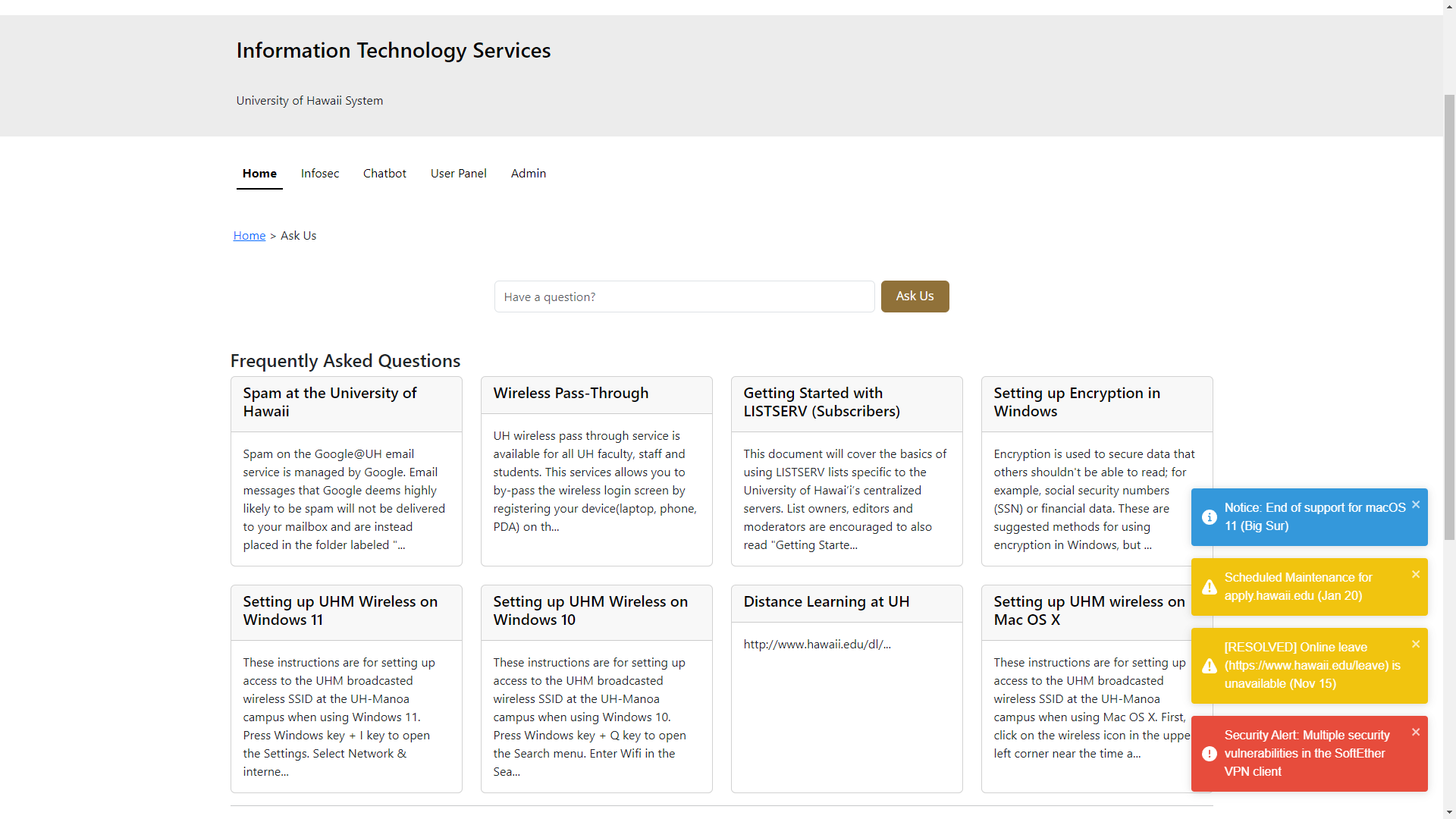
Landing Page: A Frequently Asked Questions (FAQs): On the landing page, users will find a section featuring 8 frequently asked questions displayed as cards. Each card provides a brief summary of the question, and users can click on any card to access more detailed information. Navigation: Users can easily navigate to specific sections or articles by clicking on the cards related to their questions of interest. This provides a quick and convenient way for users to access relevant information. Chatbot Integration: Additionally, the landing page includes integration with your chatbot. Users can initiate conversations with the chatbot directly from this page, allowing them to ask questions and receive instant assistance.
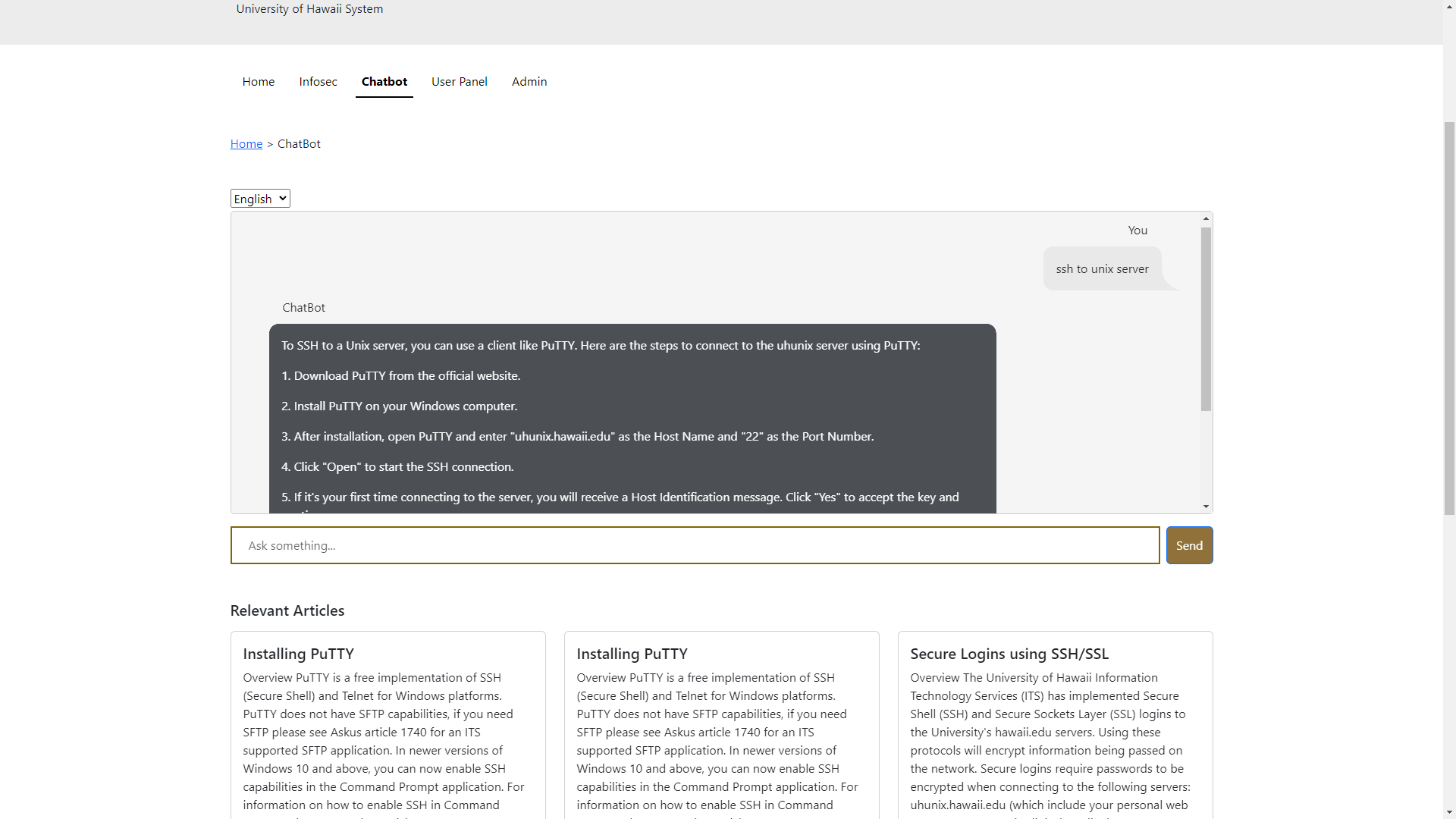
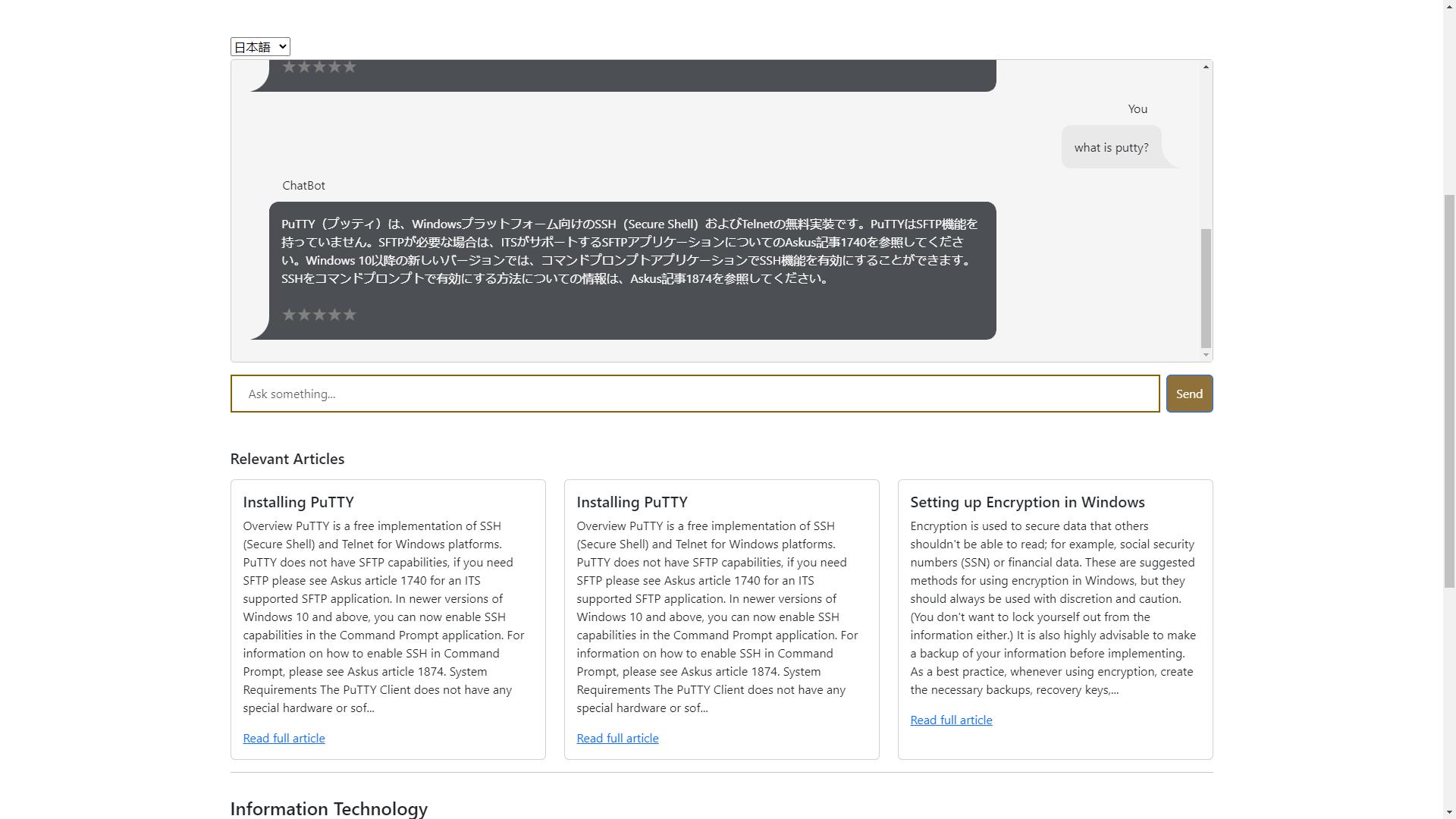
Chatbot Page: Interactive Chat Interface: The Chatbot Page serves as the main interaction hub between users and the chatbot. It features an interactive chat interface where users can type their questions and receive responses from the chatbot. Language Translation: If your chatbot offers language translation, you can highlight this feature on the Chatbot Page. Users can inquire about translations of articles or ask questions in their preferred language, and the chatbot will provide responses accordingly. User-Friendly Experience: Ensure that the chatbot page provides a user-friendly and intuitive chat interface. Users should feel comfortable and encouraged to ask questions, knowing that they will receive helpful responses. Helpful Prompts: Consider adding helpful prompts or suggestions to guide users in initiating conversations with the chatbot. These prompts can be related to common inquiries or actions users might want to take.
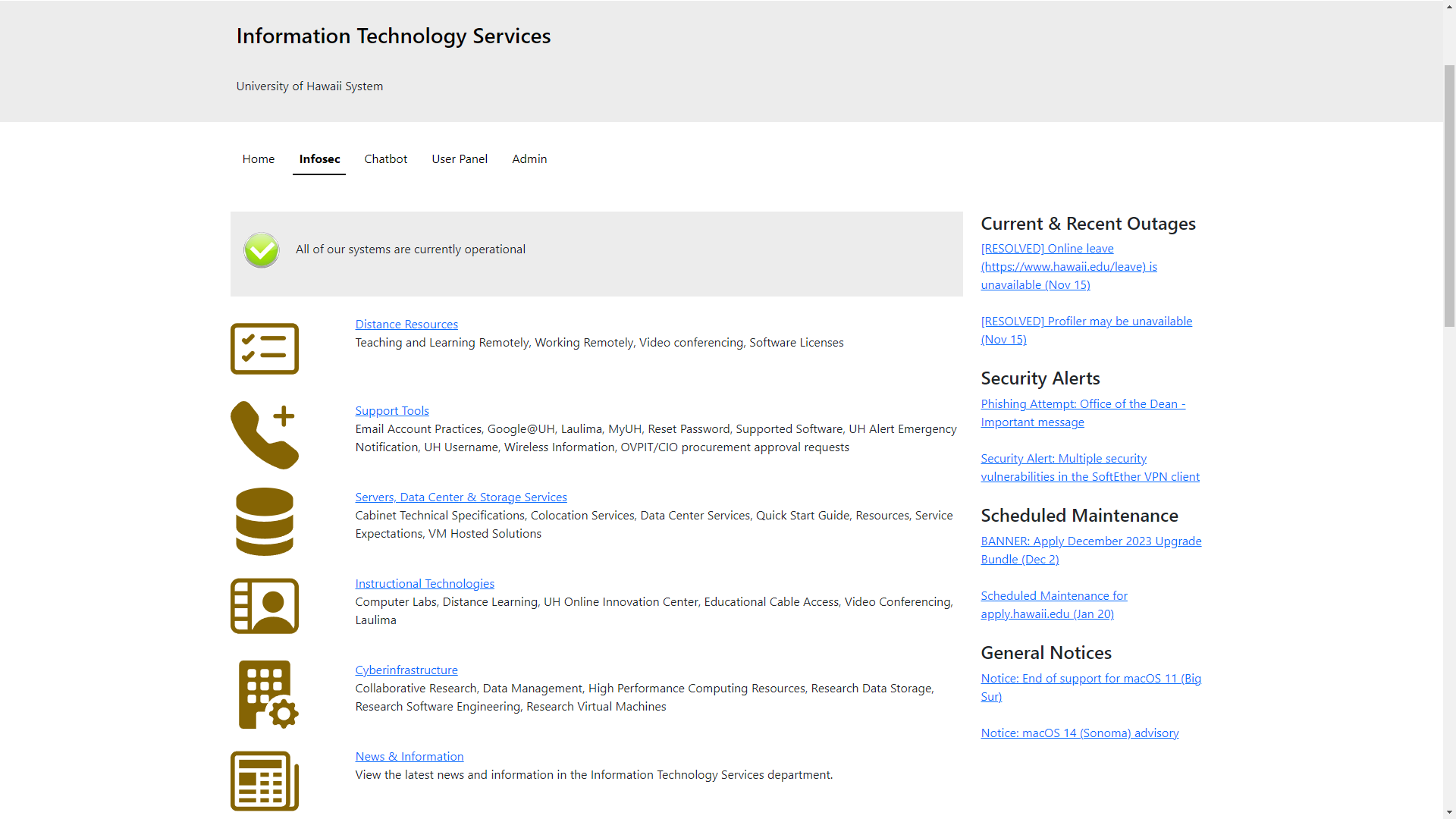
Info Sec Page: Resource Hub: The Infosec Page serves as a central resource hub where users can access essential information related to information security (ID resource). This section may include documents, guidelines, or links to resources that help users understand and implement security best practices. System Operational Status: Users can check the current operational status of systems or services. This information can be critical for users who rely on these systems for their work or tasks. Security Alerts: The Infosec Page provides a section dedicated to security alerts. Users can stay informed about any recent security vulnerabilities, threats, or incidents. It's essential for users to have easy access to this information to take necessary precautions. Scheduled Maintenance: This section informs users about upcoming scheduled maintenance activities. Users can plan their activities accordingly and avoid potential disruptions during maintenance periods. General Notices: The Infosec Page can also feature general notices or announcements related to information security and system updates. These notices may include important announcements, policy changes, or other relevant information.
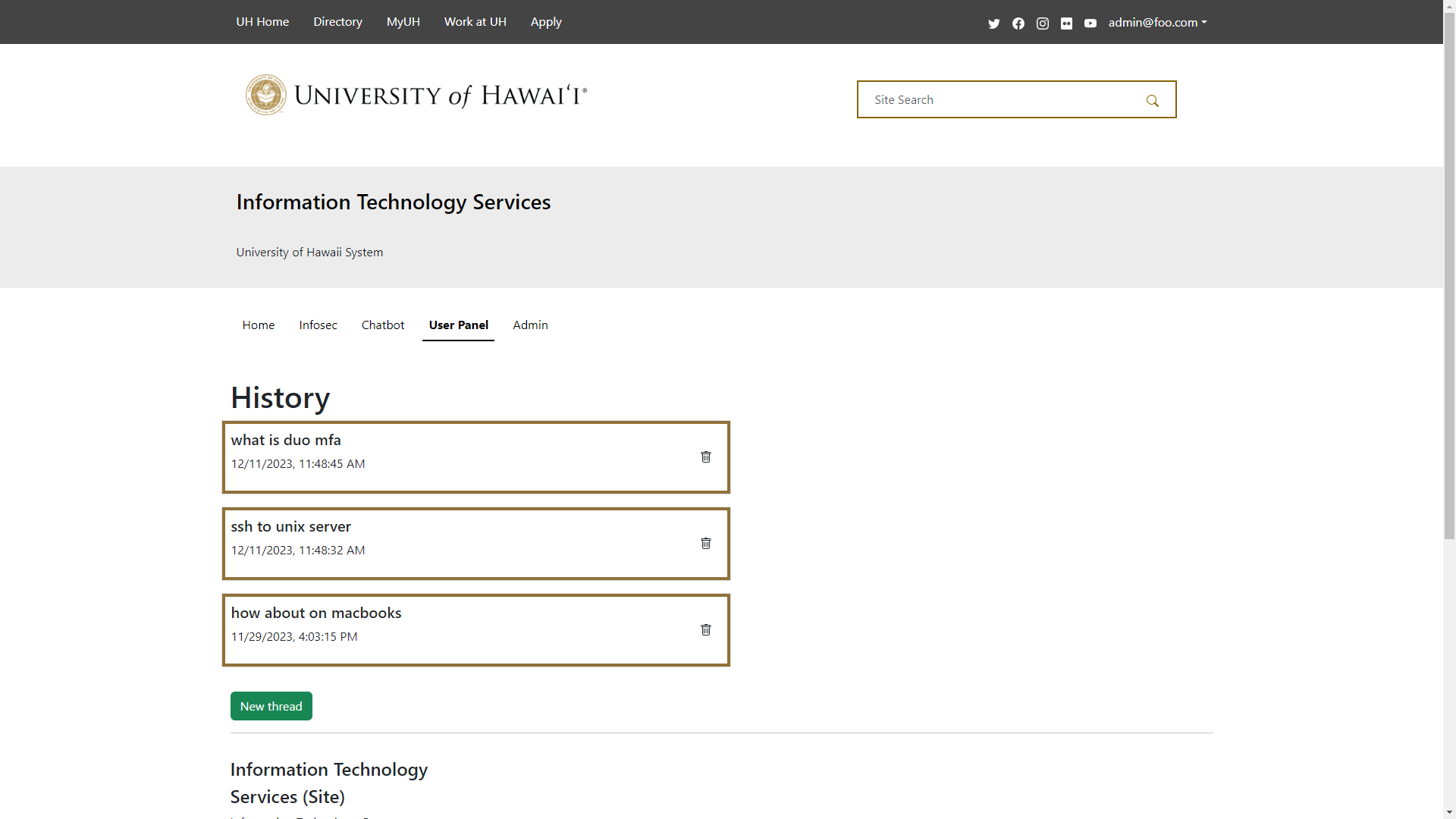
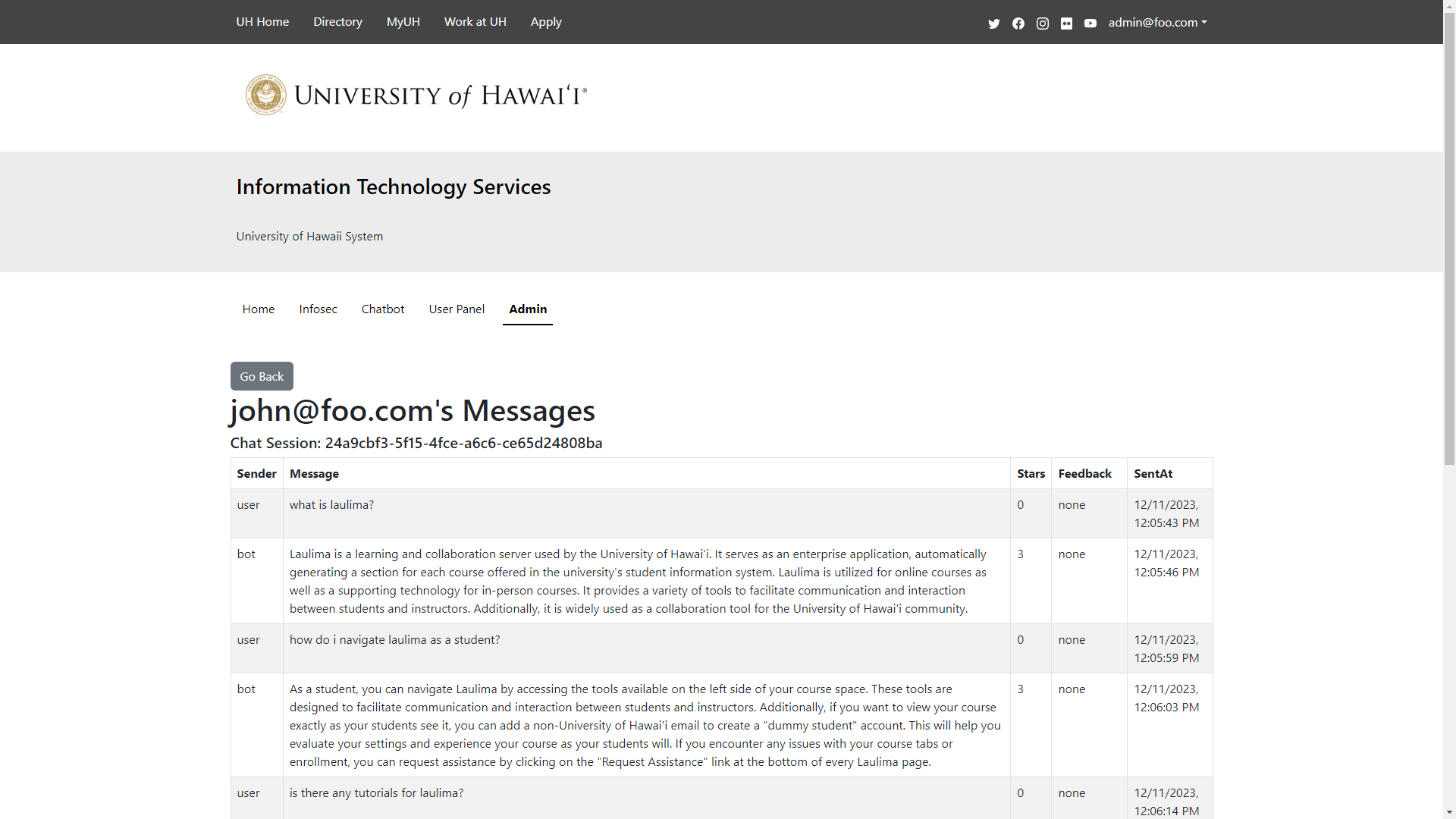
History Page: List of Previous Chats: The primary function of this page is to display a chronological list of the user's previous chat sessions. Each session may be represented by a timestamp or date, making it easy for users to identify specific interactions. Message Transcripts: Users can click on individual chat sessions to view the message transcripts from those conversations. This allows users to see the questions they asked and the responses provided by the chatbot. Message transcripts provide a detailed record of past interactions.
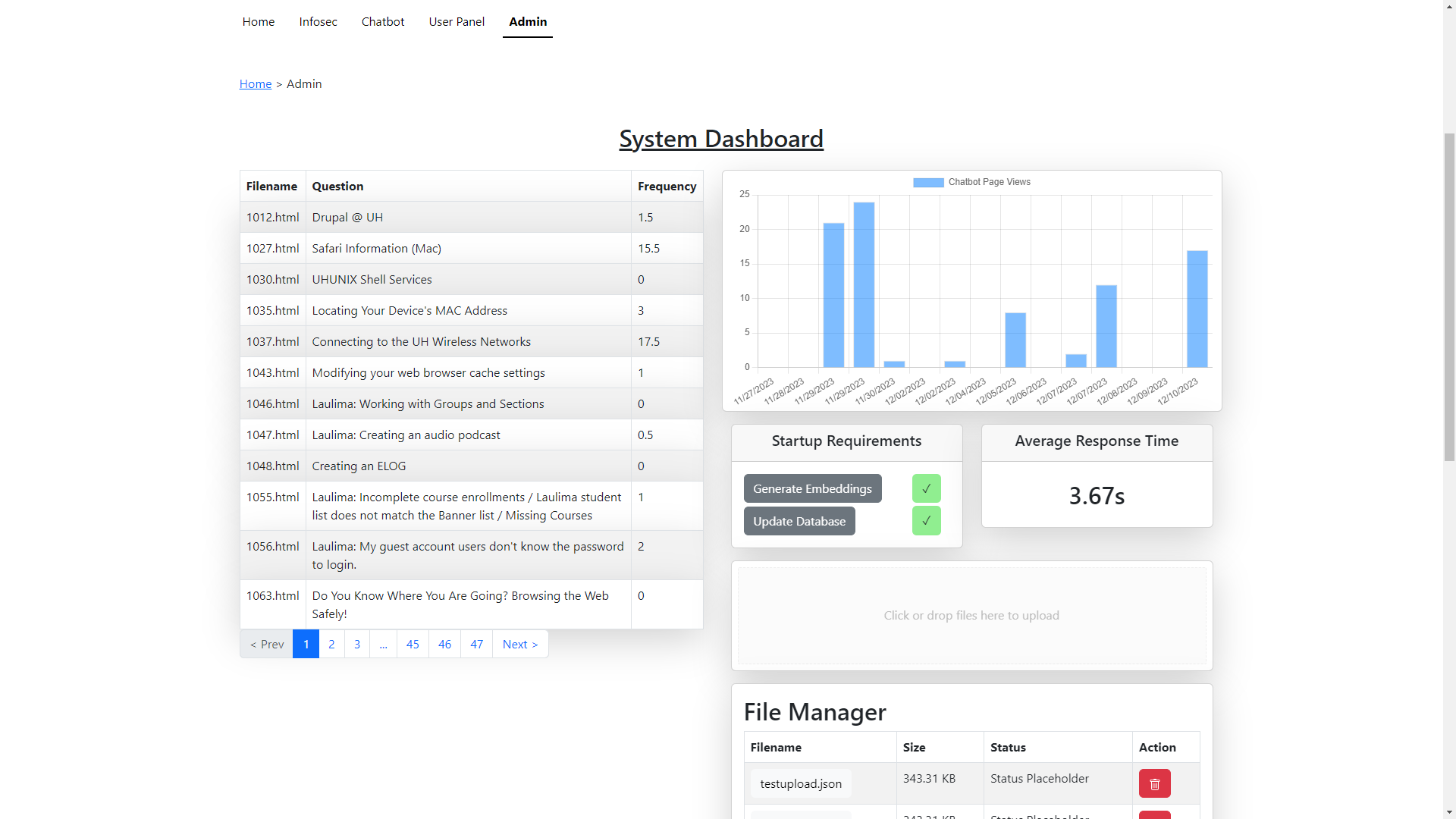
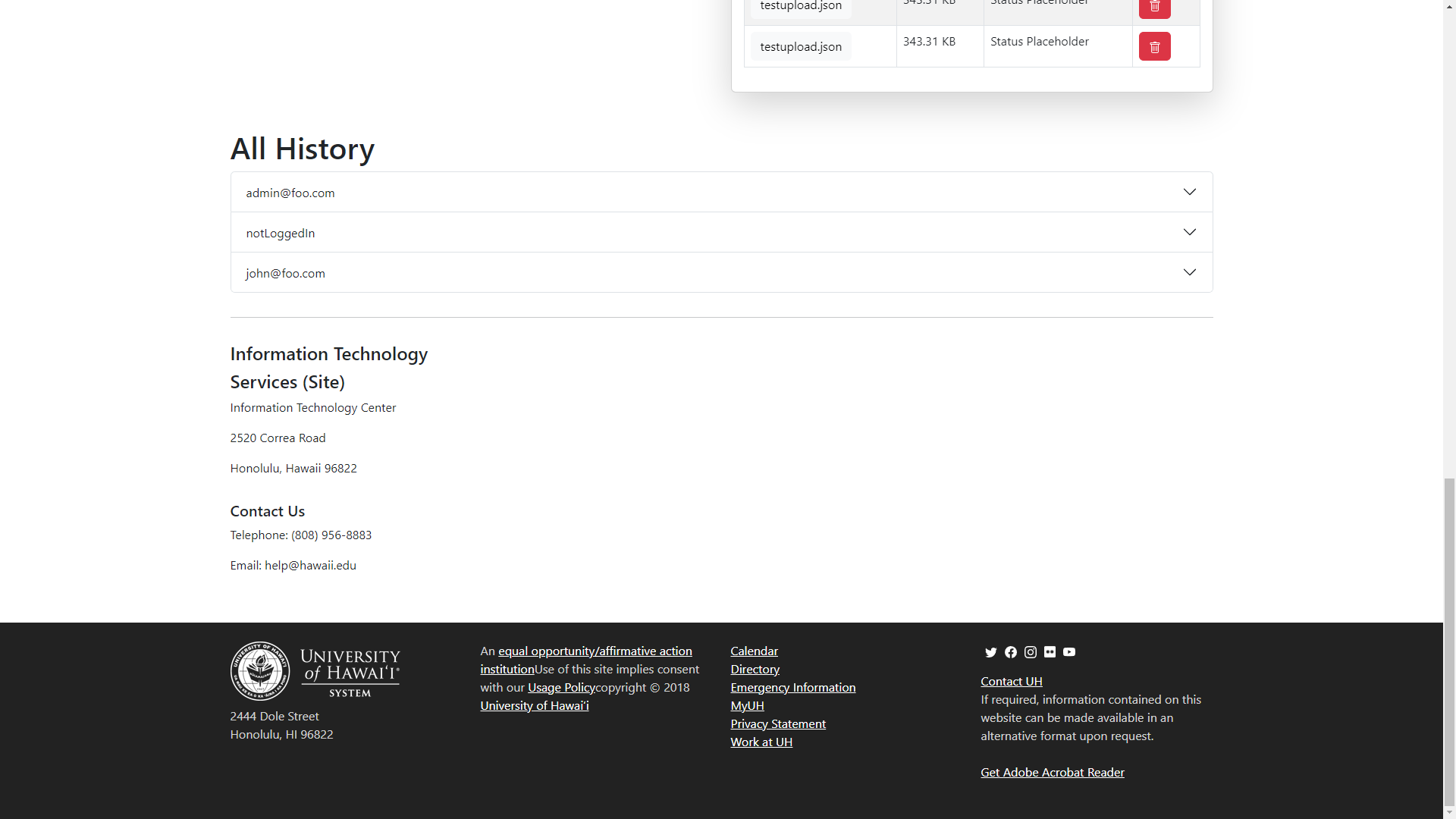
Admin Page: List of Articles: The page provides administrators with a list of articles available in the system's database. This list allows administrators to view, edit, or manage articles as needed. It serves as a central repository of knowledge. Frequently Asked Questions (FAQs): Administrators can access and manage the list of frequently asked questions. This section allows them to add, edit, or remove FAQs as necessary, ensuring that the chatbot has up-to-date responses to common queries. Bar Graph for Chatbot Metrics: Weekly Frequency: A bar graph displays the weekly frequency of interactions with the chatbot. This graph helps administrators track trends in chatbot usage over time, identifying periods of increased or decreased activity. Average Response Time: Another bar graph shows the average response time of the chatbot for each week. This metric helps administrators assess the chatbot's performance in terms of response speed and efficiency. Startup Requirements Status: This section provides an overview of the system's startup requirements. Administrators can monitor the status of each requirement, ensuring that all necessary components are functioning correctly. It may include checks for server status, database connectivity, and other essential system components. Management Tools: Administrators have access to various management tools that allow them to perform tasks such as adding new articles, updating FAQs, and reviewing chatbot performance metrics.









The AskUs chatbot is deployed on Digital Ocean. Access the live application
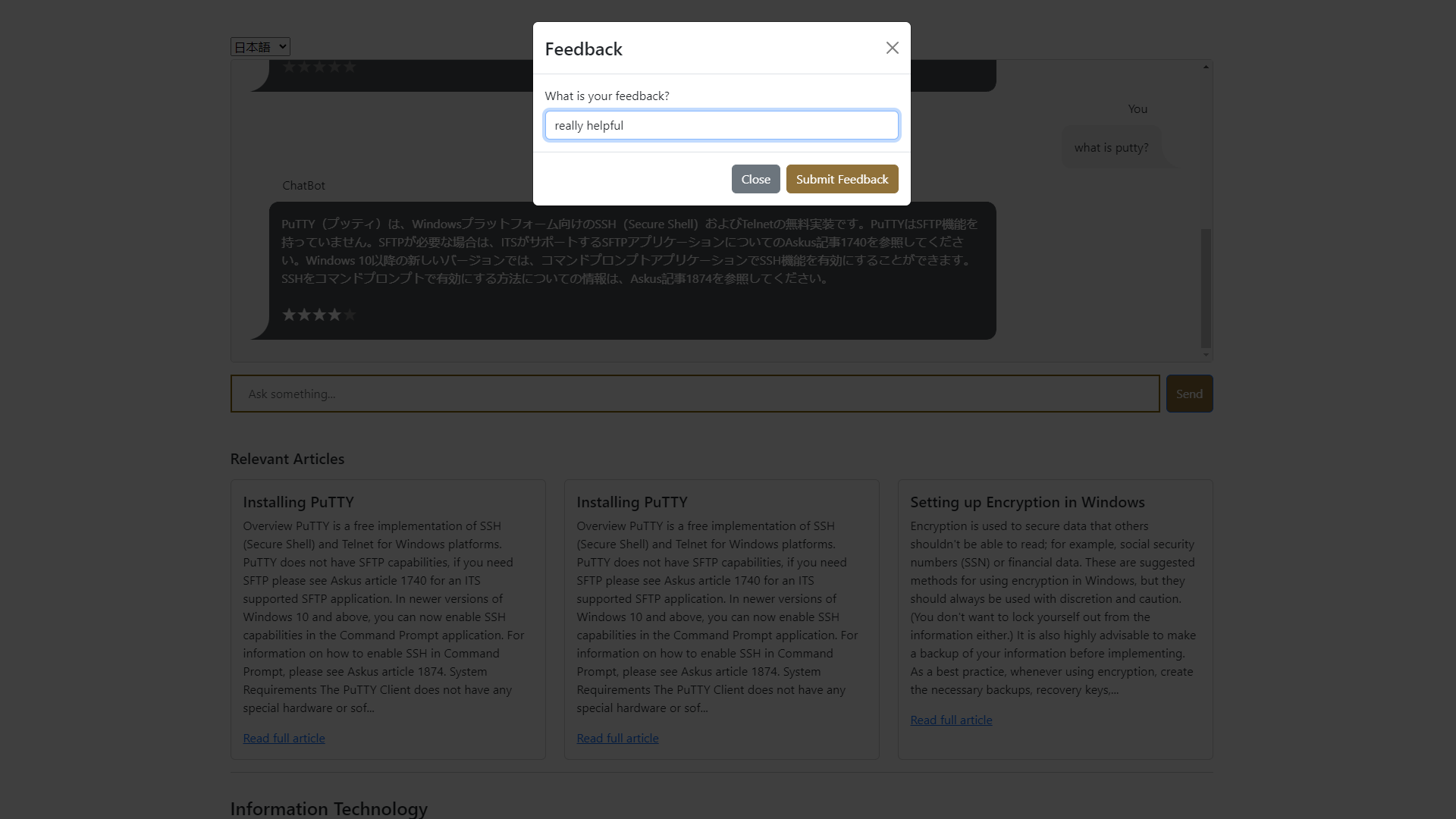
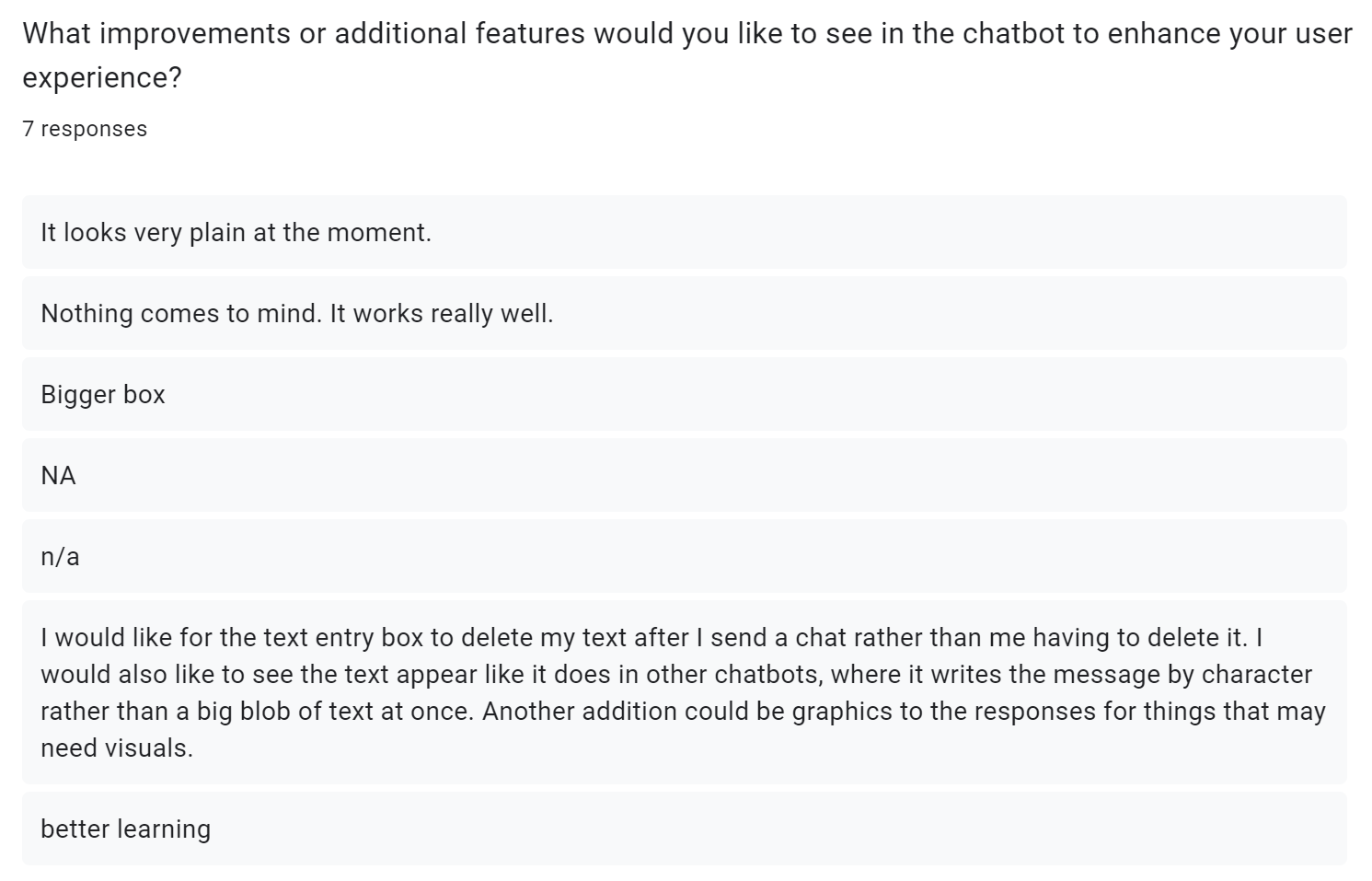
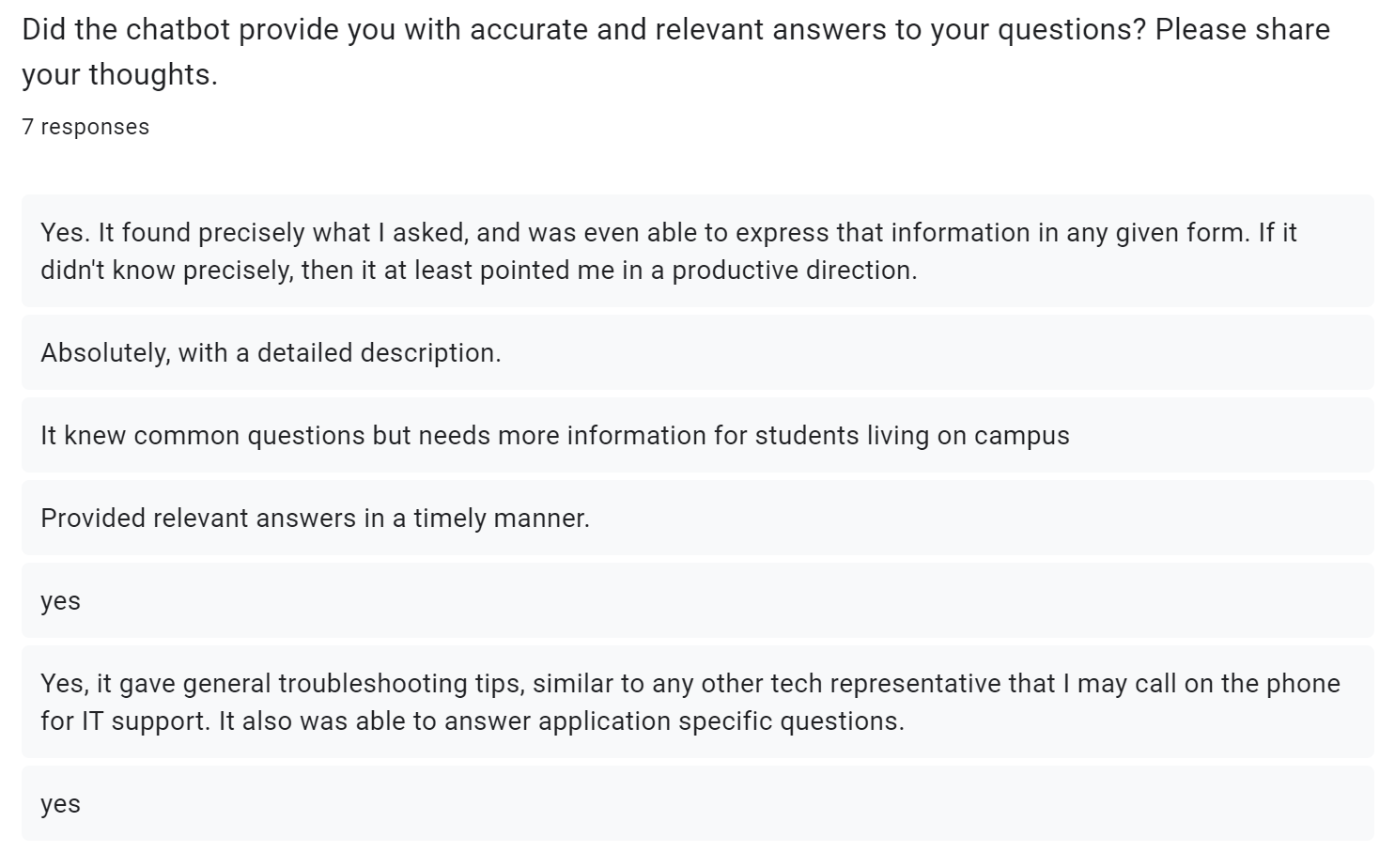
We are interested in your experience using our Askus chatbot! If you would like, please take a couple of minutes to fill out the AskUH Feedback Form. It contains only five short questions and will help us understand how to improve the system.
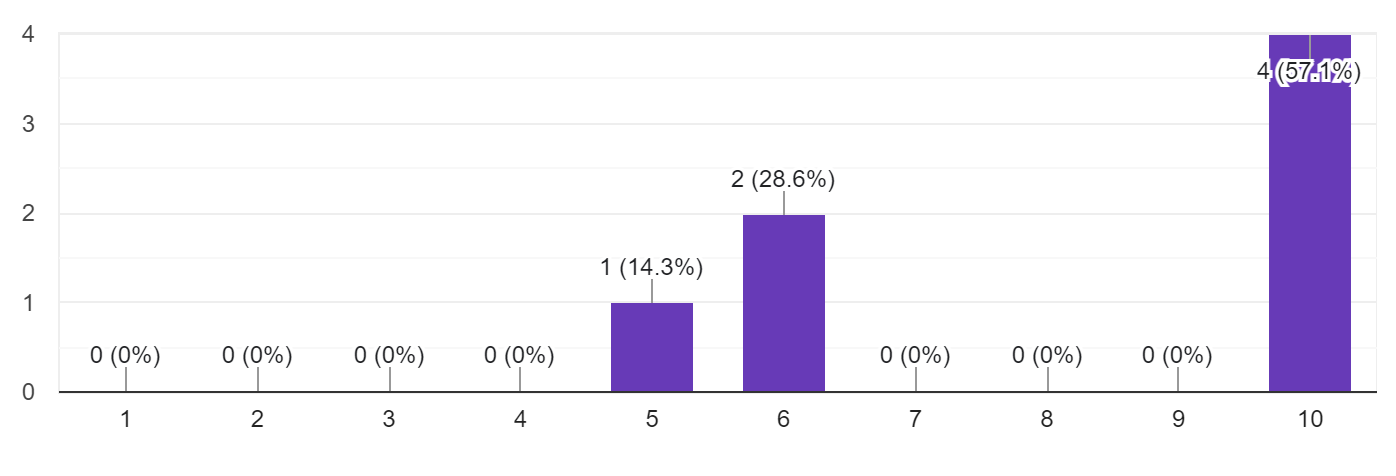
On a scale of 1 to 5, how easy was it to interact with the chatbot and find the information you were looking for?

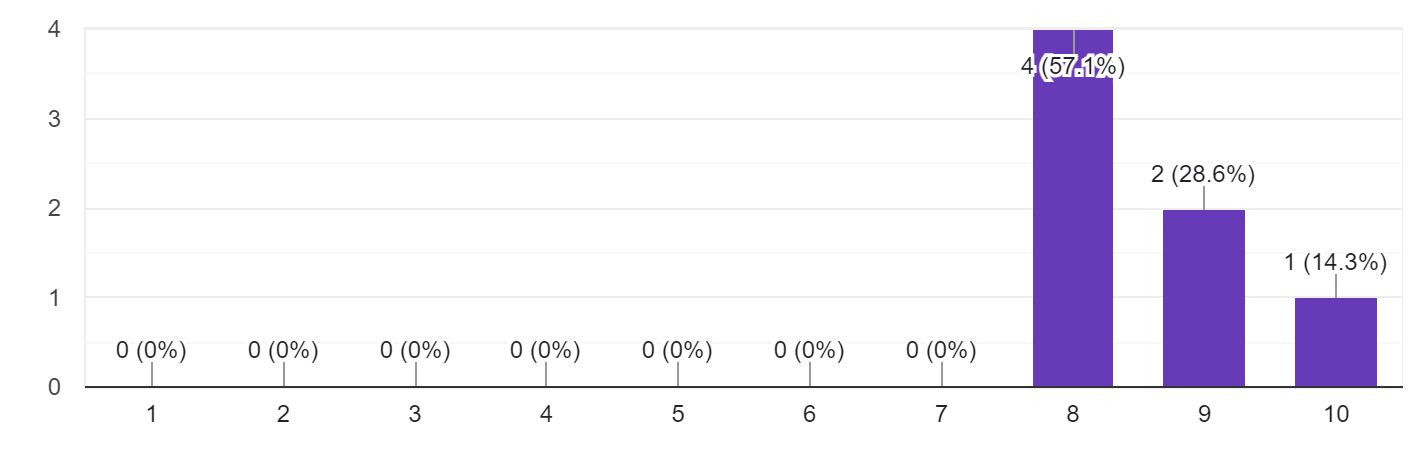
On a scale of 1 to 10, how likely are you to recommend the Ask Us AI chatbot to others, with 1 being not likely at all and 10 being extremely likely?



Install Meteor according to https://docs.meteor.com/install.html
git clone https://github.com/HACC2023/Regex.gitcd appmeteor npm installsample.env to .env and enter your API in .envOPENAI_API_KEY=<PUT_YOUR_KEY_HERE>$ meteor npm run startIf you are using a bash shell, you can set your API key as an environment variable by running the following command in your terminal:
powershell
$env:OPENAI_API_KEY="<your key here>"
Write-Output $env:OPENAI_API_KEY
linux
echo "export OPENAI_API_KEY='<your key here>'" >> ~/.zshrc
source ~/.zshrc
echo $OPENAI_API_KEY
window
set OPENAI_API_KEY "<your key here>"
echo %OPENAI_API_KEY%
https://help.openai.com/en/articles/5112595-best-practices-for-api-key-safety
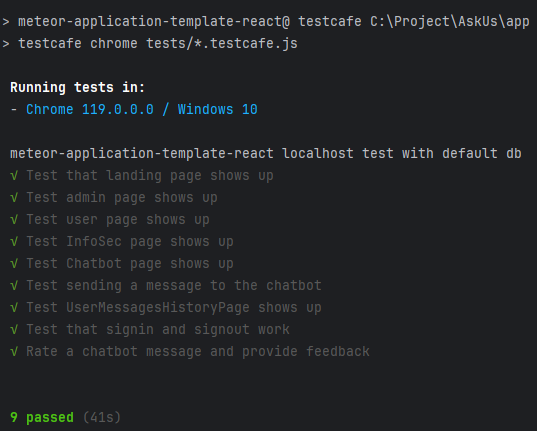
meteor npm run testcafe
Unit testing is done using Experience testing meteor application template react
In Milestone 1, our project primarily focused on enhancing the chatbot's functionality. We diligently worked on developing the chatbot's capability to effectively understand and process user queries, implementing advanced natural language processing (NLP) algorithms to refine its responses, and seamlessly integrating it with external APIs and databases to ensure the delivery of accurate information. Simultaneously, we prioritized the robustness of the chatbot by conducting extensive testing and debugging to identify and rectify potential issues. We fortified the chatbot with robust error handling and fallback mechanisms to gracefully handle queries it couldn't address and ensured its adaptability to a diverse array of user inputs and scenarios. In parallel, we created mock-ups for the landing page and admin page, visualizing the user interface design concepts. We also engaged in usability testing, actively seeking user feedback on the chatbot's functionality and the initial page designs, laying a strong foundation for our project's future development phases.
Milestone 2 represents a pivotal stage in our project's development, where we build upon the foundational work completed in Milestone 1. By expanding functionality, improving user accessibility, and introducing new features, we aim to deliver a more robust and user-friendly experience while maintaining a strong focus on performance and user satisfaction.
In milestone 3, we worked on finalizing our code and cleaning up both the frontend and backend functionality, polishing everything as opposed to adding too many new features. We finished all elements of the website and fixed any bugs that had arisen, making sure that everything was working satisfactorily. The most notable changes lie in the chat history section, where users are now able to accurately retrieve their past conversations, depending on the user. We also documented most of the code in detail, making it easier for future developers, or ourselves later, to continue working on the codebase.